「このサイトのフォントってなんだろ?」って思ったことありますよね?
魅力的なフォントを見た時にぜひ知りたい事だと思います。ソースコードを見れば知ることが出来ますが、実際ちょっとめんどくさいです。
そんな時このChromeの拡張機能『WhatFont』をインストールしていれば、ツールバーのアイコンをクリックするだけでフォントを知ることが出来ます。
目次だよ
Chrome拡張機能『WhatFont』のインストール方法
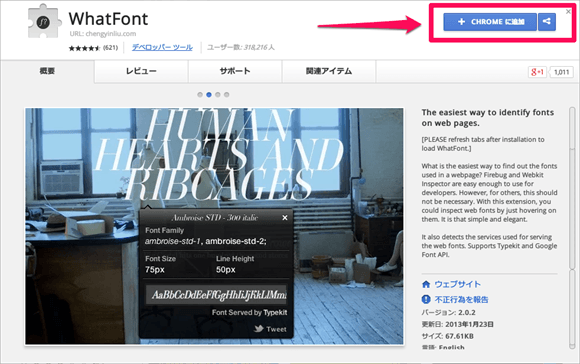
下のリンクからChromeウェブストアに行き、右上の青いボタン『Chromeに追加』をクリックすればインストール出来ます。こんな感じ。

『WhatFont』実際の画像
『WhatFont』実際の使用画面の画像が下の画像です。

ツールバーにあるアイコンをクリックした後、気になる所をクリックするだけで使われているフォントが分かります。
こだわっているサイトだと、色々なフォントを使い分けているので、その箇所で使われているフォントを知れます。
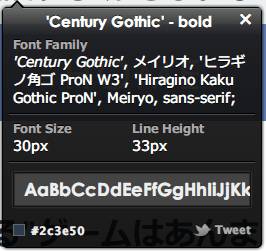
フォントサイズや色、行の高さも分かる!

設定されてるフォントが分かるのに加え、フォントサイズと行の高さが分かり、さらにフォントの色も分かります。しかもTwitterでシェアすることも出来るっぽいです。
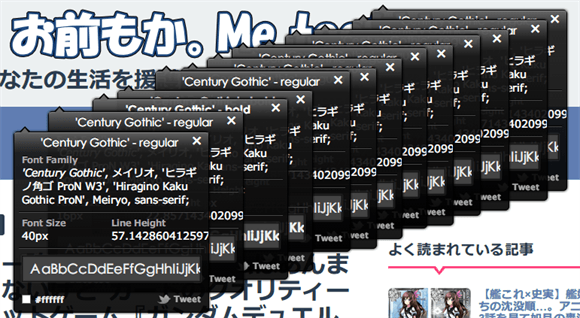
いっぱいクリックするとめっちゃ出てくる!
ふざけていっぱいクリックするとめっちゃ出てきます。こんな感じ。笑

1個1個消さなくても、ツールバーのアイコンをクリックすればちゃんと全部消えます。
まとめ
僕はこのWhatFontをかなり使ってます。たまたま訪問したサイトのフォントが美しかった時に、「なんていうフォントなんだろう?」と気になることが結構あるからです。
ただ、表示されるフォントはエンドユーザーのPC環境によって変わってきます。すべてのユーザーに同じフォントを表示させたいのなら、フォントファイルをアップロードしてちゃんと設定させなければなりません。
僕は面倒くさくてそこまでやってないので、WindowユーサーにはCentury Gothicで表示されているかと思いますが、Macユーザーにはメイリオかヒラギノで表示されているはずです。
さらに言うと、視読性の面から『ユーザー第一』に考えるのであれば、あまり凝ったフォントは読みずらく、全体的に見ずらくさせてしまいユーザビリティーに欠けます。
僕が大好きなフォント『Century Gothic』も本来であれば使わないほうがいいのかも知れませんが、これだけは僕の身勝手で設定しています。自己満で御免!